저번 주에 내에 이어서 도커에 대해서 배웠습니다.
도커에서 containers, images, volumes에서 모두 삭제해주고 다시 시작했습니다.
power shell에서 진행해주세요. git bash에서 지원을 안해주는 경우가 있습니다.

이전 내용
2024.07.29 - [컴퓨터 공학/Networks] - SK networks AI Camp - docker 명령어 사용
이전 내용 리마인드
○ 설치 및 접속
docker search ubuntu
docker pull ubuntu:latest
docker images
docker run -it --name ubuntu-container ubuntu /bin/bash현재 컨테이너를 만들고 접속이 완료된 상태입니다.

○ 접속 확인 방법
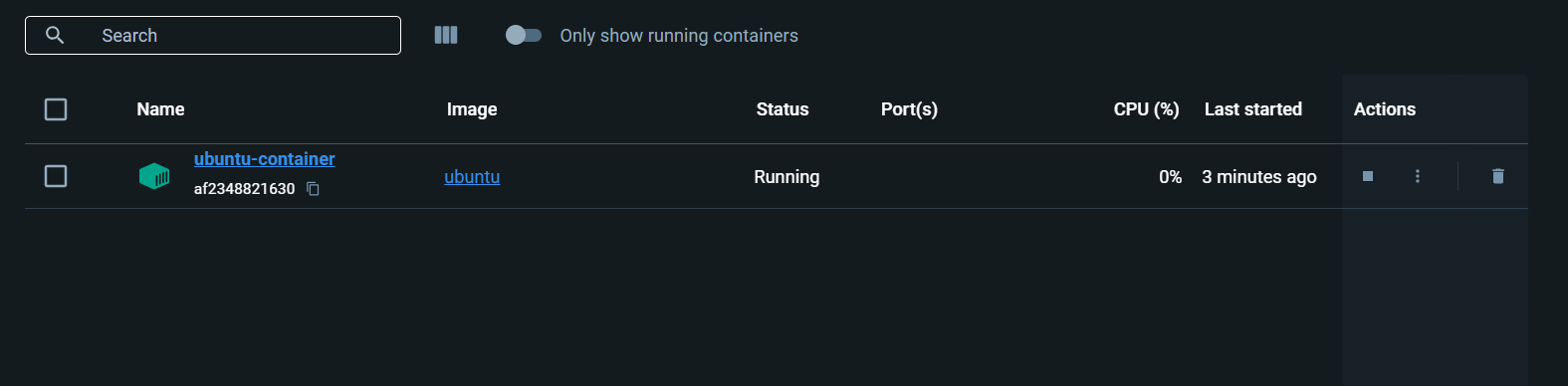
1. 도커로 확인

2. 명령어로 확인(powershell 창을 하나 더 띄우고 아래 명령어를 치면 나옵니다)
docker ps
○ print 해보기 (echo)
echo "Hello Wordld"
○ 삭제(컨테이너 삭제) 및 확인 (docker rm 컨테이너명)
docker rm ubuntu-container
docker ps -a

○ 삭제(이미지 삭제) 및 확인
docker images
docker rmi ubuntu:latest
docker images

Dockerfile
○ 컨테이너에 설치해야하는 패키지, 소스코드, 명령어, 명령어, 환경변수 설정 등을 기록한 하나의 파일
○ 이를 빌드하면 자동으로 이미지 생성
○ 이렇게 되면 앞으로 App 빌드 및 배포를 자동화할 수 있게됨

Dockerfile 작성법
○ FROM : 베이스 이미지
● 어느 이미지에서 시작할건지를 의미
○ LABEL : 이미지에 메타데이터 추가
● Key-Value 형태
○ RUN : 새로운 레이어에서 명령어 실행 및 새로운 이미지 생성
● RUN 명령에 apt-get update와 install을 함께 실행해야 함
● RUN 명령과 apt-get update를 따로 실행하면, 최신 패키지를 설치하지 않을 수도 있음
○ WORKDIR : 작업 디렉토리 지정 if 없다면 새로 생성
● 작업 디렉토리를 지정하면 그 이후 명령어는 해당 디렉토리 기준으로 동작
○ EXPOSE : Dockerfile의 빌드로 생성된 이미지에서 열어줄 포트
● 호스트 머신과 컨테이너의 포트 매핑시 사용
● 컨테이너 생성시 -p 옵션의 컨테이너 포트 값으로 EXPOSE 값을 적어야 함
○ USER : 이미지를 어떤 계정에서 실행하는 지 지정 (Default : root)
○ ENV : 이미지에서 사용할 환경 변수 지정 (path 등)
○ COPY / ADD : Build 명령 증간에 호스트 파일 또는 폴더에 이미지에 가져오는 것
● ADD 명령문 : 좀더 파워풀한 COPY 명령문
● 일반 파일 + 압축파일 + 네트워크 상의 파일도 사용 가능
● 특수한 파일을 다루는 게 아니면 COPY 명령문 사용 권장
○ CMD / ENTRYPOINT : 컨테이너를 생성 및 실행할 때 실행할 명령어
● CMD : 컨테이너 생성 시 실행 (docker run)
● ENTRYPOINT : 컨테이너를 시작할 때 실행 (docker start)
Dockerfile 예제
# server image는 ubunutu 18.04를 사용
FROM ubuntu:18.04
# image가 올라갔을 때 수행되는 명령어들
# -y 옵션을 넣어서 무조건 설치가 가능하도록 한다.
RUN \
apt-get update && \
apt-get install -y apache2
# 파일 복사
COPY hello.html /var/www/html
# 작업공간 이동 (=cd)
WORKDIR /var/www/html
# 로그 확인
RUN ls
# apache가 기본적으로 80포트를 사용하기 때문에 expose를 이용해 apache server로 접근이 가능하도록 한다.
EXPOSE 80
# 컨테이너가 생성 된 이후에 내부의 아파치 서버는 항상 실행중인 상태로 만들어준다.
# apachectl을 foreground(즉, deamon)상태로 돌아가도록 한다.
CMD ["apachectl", "-D", "FOREGROUND"]VSCode에서 직접해보기
○ dev 폴더 안에 docker 폴더 생성(c:\dev\docker)
○ docker 폴더로 이동 후 vscode 열기
cd C:\dev\docker
code .○ html 문서 작성(hello.html 생성 후 틀만들고 입력하고 싶은 것 입력)
틀만들기 ! + tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<h2>Docker 시작</h2>
</body>
</html>
○ dockerfile 생성(주의 : 확장자 없음)
이제부터 dockerfile에서 해당 코드를 작성해주세요

○ 베이스 이미지 정의 (docker hub에 존재)
FROM ubuntu:latest○ ubuntu update ← 어플리케이션 설치 전 필수(python의 pip와 유사)
RUN apt-get update○ apache web server
html, js, css 등을 브라우저에게 전달해주는 서버
RUN apt-get install -y apache2○ 코드를 복사하여 ubuntu → apache2 web server 에게 전송
COPY hello.html /var/www/html○ 홈 디렉토리(Application = apache2; 가 시작될 폴더)
WORKDIR /var/www/html○ apache2의 포트번호 = 80(외부에 연결해주는 코드)
EXPOSE 80○ apache2 실행
ctl = controller 약자
CMD ["apachectl", "-D", "FOREGROUND"]○ 전체 코드
# 베이스 이미지 정의 > docker hub에 존재
FROM ubuntu:latest
# ubuntu update -> 어플리케이션 설치 전 필수
# python에 pip 같은 느낌
RUN apt-get update
# apache web server
# -> html,css,js 등을 브라우저에게 전달해주는 서버
RUN apt-get install -y apache2
# 코드를 복사해 ubuntu -> apache2 web server에게 전송
COPY hello.html /var/www/html
# 홈 디렉토리(Application; apache2가 시작될 폴더)
WORKDIR /var/www/html
# apache2의 포트번호 80(외부포트와 연결해주기)
EXPOSE 80
# apache2 실행하기
# ctl = 컨트롤러의 약자
CMD ["apachectl", "-D", "FOREGROUND"]○ cmd창(ctrl + j)에서 빌드하기
태그를 써줘야 하며 현재 디렉토리이기에 .을 찍어줌
docker build -t apache-image:v1 .
○ 생성이 되었는 지 확인
docker images
○ 컨테이너 생성 및 실행 확인
버전을 지정해주었기에 태그로 버전을 적어줘야함(apache-image:v1)
docker run -d -p 80:80 --name apache-container apache-image:v1
docker ps○ 만든 문서를 확인
chrome으로 접속하여 확인하기
http://localhost/
http://localhost/hello.html○ 지금까지 진행한 내용 아키텍처

'Networks > Docker & Linux' 카테고리의 다른 글
| SK networks AI Camp - ubuntu 실행 시 에러 슈팅 (0) | 2024.07.30 |
|---|---|
| SK networks AI Camp - Linux(설명,명령어 및 예제) (0) | 2024.07.30 |
| SK networks AI Camp - docker 예제 (0) | 2024.07.30 |
| SK networks AI Camp - Network & docker 통신 (0) | 2024.07.30 |
| SK networks AI Camp - docker 명령어 사용 (0) | 2024.07.29 |