dev/javascript(해당 폴더에서 진행) 생성, index.html 생성, index.js 생성
css는 html의 head 부분에, javascript는 body(젤 마지막 부분)에 넣기
* javascript가 돌아가는 데 오래 걸려서
[코드]
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Java Script</h1>
<script src="./index.js"></script>
</body>
</html>
1. 서버 구현 후 웹에서 들어갔는지 확인
- 라이브 서버 On + f12(개발자 모드) 이후 네트워크 부분 확인
- refresh 후 index.html, index.js 확인

변수와 상수
○ var은 사용하지 않기
● 중복 선언 가능 So, 코드 복잡한 경우 여러 문제 발생 가능
● 재할당 가능
● 이런 문제를 보완하기 위해 변수 선언 방식에 let과 const 추가됨
● 문제 예시
1. var 변수명 : 변수 선언 ==> title이라는 변수 선언
2. const.log( ) : print 기능
3. var title = 'movie'; : title이라는 변수가 중복 선언이 됨
4. title = 'music'; : 기존 title 변수 재정의
var title = 'book'; // tilte이라는 변수 선언
console.log(title); // print 기능 ==> book 출력
// 중복 선언 가능!!
var title = 'movie';
console.log(title); // movie출력
// 재할당 가능!!
title = 'music'; // 기존 title 변수 재정의
console.log(title);//music● 확인
1. live server on + f12 + refresh
2. console 들어가서 확인

○ let(변수)
● 중복 선언 불가, 재할당 가능
● 예시
* VSCode에서는 미리 오류가 났다고 알려줌
let title = 'book'; //Cannot redeclare block-scoped variable 'title'
console.log(title); // book
// 재할당 가능!!
title = 'music';
console.log(title);//music
// 중복 선언 오류!!
let title = 'movie'; //Cannot redeclare block-scoped variable 'title'
console.log(title);
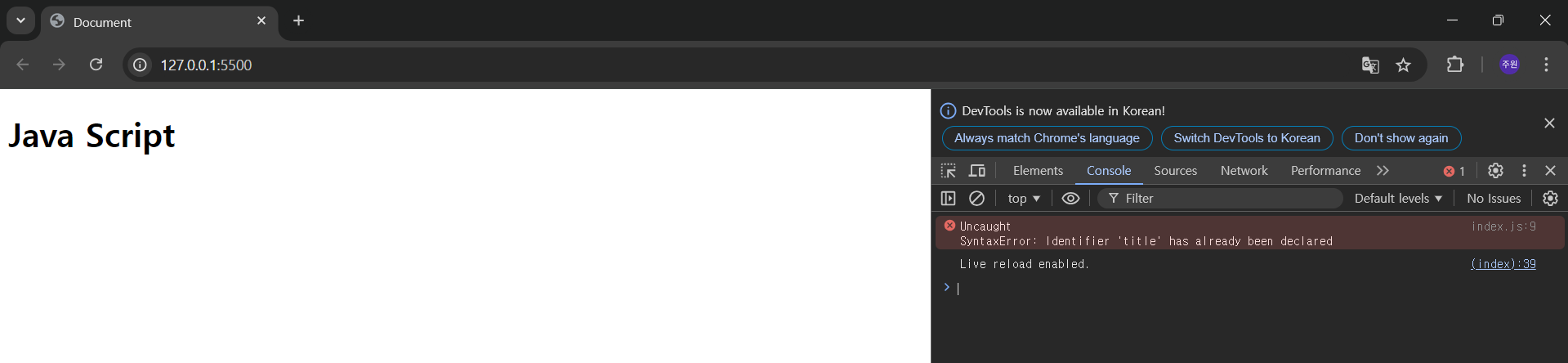
//Uncaught SyntaxError: Identifier 'title' has already been declared● 확인 결과

○ const(상수)
● 중복 선언과 재할당 불가
● 예시
const title = 'book'; // Cannot redeclare block-scoped variable 'title'
console.log(title); // book
// 중복 선언 오류!!
const title = 'movie';
console.log(title);
//Uncaught SyntaxError: Identifier 'title' has already been declared
// 재할당 오류!!
title = 'music';
console.log(title);
//Uncaught TypeError: Assignment to constant variable자료형
○ 숫자형
● 정수 및 부동소수점 숫자
● 사칙연산 가능( *, / , + , -)
alert( 1 / 0 ); // 무한대
alert( Infinity ); // 무한대● Infinity : 어떤 숫자보다 더 큰 특수 값(무한대)
* alert : console 창이 아니라 작은 창이 나오는 것
alert( "숫자가 아님" / 2 ); // NaN, 문자열을 숫자로 나누면 오류가 발생합니다.
alert( "숫자가 아님" / 2 + 5 ); // NaN
● NaN : 연산 중 에러 발생을 나타내는 값
alert( "숫자가 아님" / 2 ); // NaN, 문자열을 숫자로 나누면 오류가 발생합니다.
alert( "숫자가 아님" / 2 + 5 ); // NaN
○ 문자형
let str = "Hello"; // 큰 따옴표
let str2 = 'Single quotes are ok too'; // 작은 따옴표● 문자열 중간에 변수 사용 가능
let name = "John";
alert( `Hello, ${name}!` ); // Hello, John!● 문자열 중간에 표현식 가능
alert( `the result is ${1 + 2}` ); // the result is 3
○ 불린형(논리타입)
● true(긍정), false(부정)
let isGreater = 4 > 1;
// true (비교 결과: "yes")
alert( isGreater );
○ null
● 존재하지 않는 값, 비어있는 값, 알 수 없는 값
let age = null;● undefined : 값이 할당되지 않은 상태
let age;
// 'undefined'가 출력됩니다.
alert(age);
○ typeof (자료형 확인)
typeof undefined; // "undefined"
typeof 0; // "number"
typeof true; // "boolean"
typeof "foo"; // "string"
typeof Math; // "object" (1)
typeof null; // "object" (2)
typeof alert; // "function" (3)
○ 형 변환
● 문자형으로 변환
let value = true;
alert(typeof value); // boolean
value = String(value); // 변수 value엔 문자열 "true"가 저장됩니다.
alert(typeof value); // string
● 숫자형으로 변환
alert( Number(" 123 ") ); // 123
alert( Number("123z") ); // NaN ("z"를 숫자로 변환하는 데 실패함)
alert( Number(true) ); // 1
alert( Number(false) ); // 0
● 불린형으로 변환
alert( Boolean(1) ); // 숫자 1(true)
alert( Boolean(0) ); // 숫자 0(false)
alert( Boolean("hello") ); // 문자열(true)
alert( Boolean("") ); // 빈 문자열(false)
alert( Boolean("0") ); // true
alert( Boolean(" ") ); // 공백이 있는 문자열도 비어있지 않은 문자열이기 때문에 true
'Networks > HTML & CSS & JS' 카테고리의 다른 글
| SK networks AI Camp - JavaScript(자료 구조) (0) | 2024.08.01 |
|---|---|
| SK networks AI Camp - CSS_flex (0) | 2024.07.31 |
| SK networks AI Camp - CSS기능 (4) | 2024.07.31 |
| SK networks AI Camp - HTML(tag) (0) | 2024.07.31 |
| SK networks AI Camp - HTML(기본 설명) (0) | 2024.07.31 |