○ DB생성
CMD(| Powershell)에 아래 명령어 입력
* mysql 폴더에 아래 파일 있어야함
cd ../../dev/mysql
○ 명령어로 docker-compose.yml 실행
docker-compose up -d
○ DBeaver에 연결
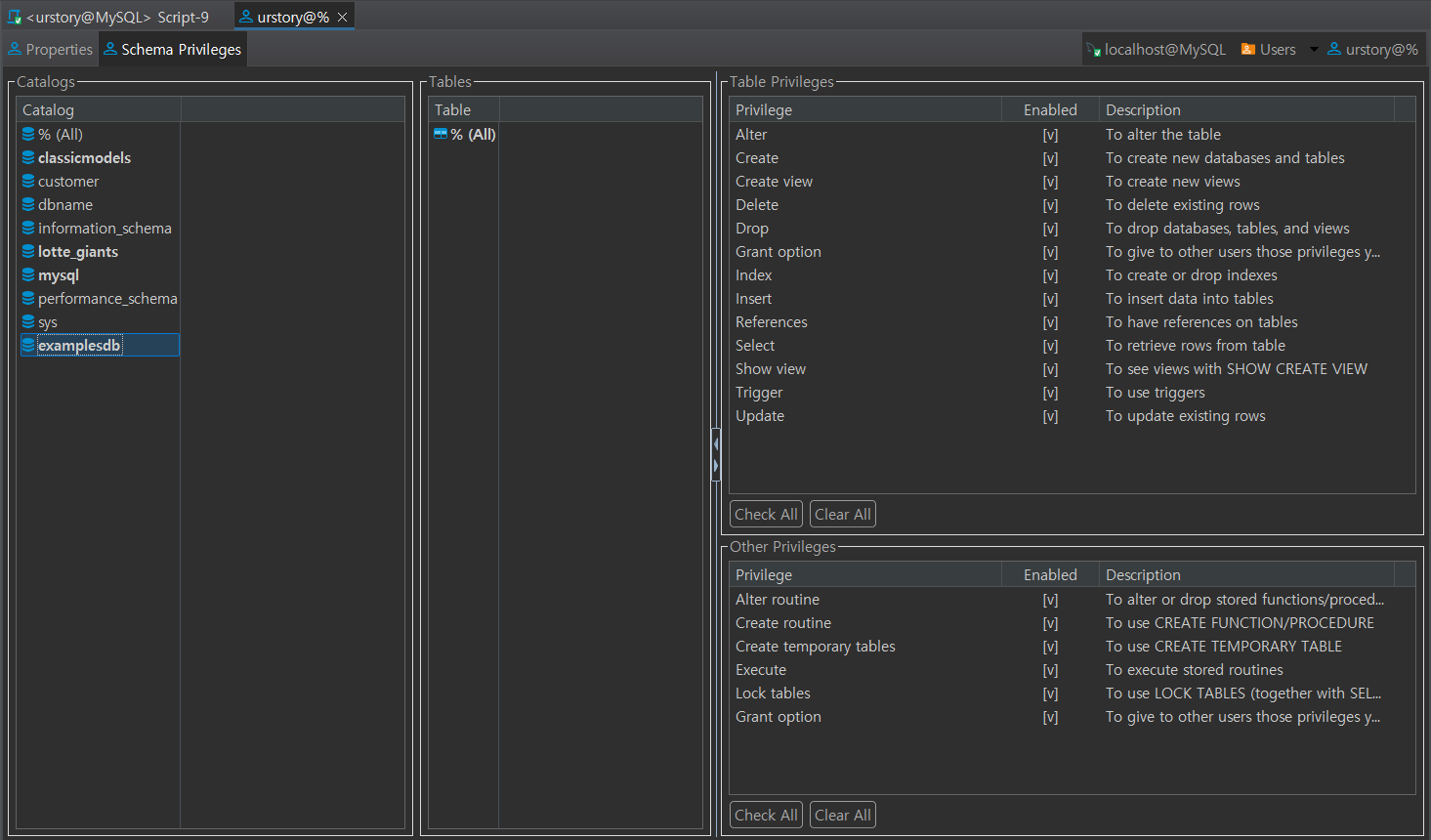
localhost에서 urstory 계정 생성 → test connection → 생성 → 이름 변경 : urstory@MySQL → examplesdb 연결
→ examplesdb에서 폅집기에 tables 있는 지 확인
show tables;(* 없어서 root 계정에서 새로운 DB 생성 후 권한 부여)



○ dev/django/django_mysql 생성 후 가상환경 설정 & PyMySQL/django 설치
py -3.12 -m venv .venv
.\.venv\Scripts\activate
python -m pip install --upgrade pip
pip install PyMySQL django
○ 프로젝트와 두 개의 앱 생성
django-admin startproject config .
python manage.py startapp user
python manage.py startapp todolist
○ 구현
1. templates 폴더 및 파일 생성

2. 각 앱의 views.py 수정
# [user]
from django.shortcuts import render
# Create your views here.
def getIndex(request):
return render(request, "user/index.html")
# [todolist]
from django.shortcuts import render
# Create your views here.
def getIndex(request):
return render(request, "todolist/index.html")
3. 각 앱의 urls.py 생성 후 코드 입력
# [user]
from django.urls import path
from .views import getIndex
urlpatterns = [
path('', getIndex, name="user-index"),
]
# [todolist]
from django.urls import path
from .views import getIndex
urlpatterns = [
path('', getIndex, name="todolist-index"),
]
4. settings.py 수정
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"todolist"
]
# ....
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": ["templates"],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
5. config/urls.py 수정
* 첫 화면은 todolist.html 이고 user을 입력하면 user.html 나옴
"""
URL configuration for config project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/5.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
# path("admin/", admin.site.urls),
path("", include('todolist.urls')),
path("user/", include('user.urls'))
]

○ static 추가(static 폴더와 그 안에 css/js 생성 후 index.css/index.js 생성)
● css/js 추가
/* index.css */
h1{
color: red;
}/* index.js */
alert('Hi!');
● html 수정 [todolist.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
</head>
<body>
<h1> todolist </h1>
{% load static %}
<script type="text/javascript" src="{% static 'js/index.js' %}"></script>
</body>
</html>
● 아래 코드 추가 [config/settings.py]
import os
STATIC_URL = "static/"
STATIC_PATH = os.path.join(
BASE_DIR, "static"
) # concatena a pasta static a variavel instanciada base_dir que aponta para a raiz do projeto
STATICFILES_DIRS = (STATIC_PATH,)
○ MySQL과 Django 연결
● db.sqllite 삭제 → config/settings.py 수정(DATABASES 부분)
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": "examplesdb", # 데이터베이스 이름
"USER": "urstory",
"PASSWORD": "u1234",
"HOST": "localhost",
"PORT": "3306"
}
}● Mysqlclient 모듈 설치 후 마이그레이션 후 서버 구동
pip install mysqlclient
python manage.py makemigrations
python manage.py migrate
python manage.py runserver● DBeaver에서 쿼리문 실행해보기(show tables;) Django와 연동된 것을 확인 가능

'Networks > Django' 카테고리의 다른 글
| SK networks AI Camp - 인증&인가 (0) | 2024.08.07 |
|---|---|
| SK networks AI Camp - Django 실습 (0) | 2024.08.06 |
| SK networks AI Camp - Django(admin) (0) | 2024.08.06 |
| SK networks AI Camp - Django 설치 (0) | 2024.08.05 |
| SK networks AI Camp - Backend&Django (0) | 2024.08.05 |