extention 설치(SQLite)

ctrl shift p → sqlite → open database → SQLite Explorer → db.sqlite3 → 자동 테이블 생성

terminal → python manage.py createsuperuser
○ id : admin
○ e-mail : admin@admin.com
○ pw : 1234 -> y 누르기


* super user = 1(true)
runserver
(*default를 지정하지 않아서 그냥 들어가면 오류 메시지 나옴)

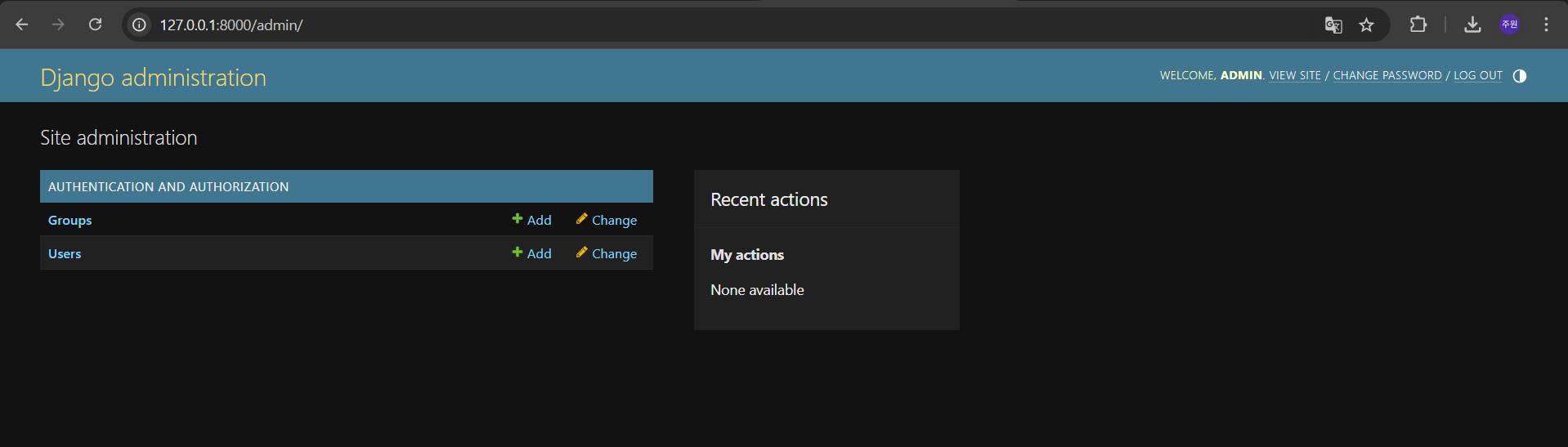
: http://127.0.0.1:8000/admin → ID/PW 입력 → 관리자 페이지로 이동됨


admin page 역할
: ORM 연동되어 있는 테이블 데이터를 조회/수정/삭제 등 관리를 가능

user 추가
○ name : test@gmail.com
○ pw : 1q2w3e4r!!

추가 설정 후 아래 Save 버튼 → 생성 완료

확인 : VSCode에서 SQLite 화면에서 확인

App 생성
○ 명령어 입력
python manage.py startapp todolist○ settings 수정
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"todolist"
]
# ....
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": ["templates"],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
○ Templates 폴더 / todolist 폴더 / index.html 생성
[index.html]
* 딕셔너리 리스트 뽑는법
[views.py]
'countries' :[
{'name' : '호주'},
{'name' : '캐나다'},
{'name' : '미국'}
]
[html]
<h1>{{like_country}}</h1>
{% for country in countries %}
<p>{{country.name}}</p>
{% endfor %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>{{title}}</h1>
<ul>
{% for food in foods%}
<li>
{{food}}
</li>
{% endfor %}
</ul>
</body>
</html>
○ views.py 수정
from django.shortcuts import render
# Create your views here.
def getIndex(request):
context = {
"title": "hi",
"foods" : ["족발", "보쌈", "곱창", "마라탕"]
}
return render(request, "todolist/index.html", context)○ urls.py 생성(todolist/urls.py)
from django.urls import path
from .views import getIndex
urlpatterns = [
path('index/', getIndex, name="todolist-index"),
]
○ config/urls.py 수정
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path('', include('todolist.urls'))
]
○ 서버 구동
python manage.py runserver
○ Model 스키마 정의/생성 (todolist/models.py 수정)
* 매직 메서드
def __str__(self) → str:
return self.title
2024.07.15 - [Networks/Python] - SK networks AI Camp - Python(Class)
SK networks AI Camp - Python(Class)
클래스에 대해 설명하기 전에 배운 꿀팁!x = [1,2,3,4,5,6,7]for i in x: print(i)리스트를 for문으로 하나하나 출력하게 된다면 안 그래도 무거운 Python이기에 속도가 느려요.위의 코드와 결과는 같으면서
joowon582.tistory.com
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class todo(models.Model):
user = models.ForeignKey(User, on_delete = models.CASCADE)
title = models.CharField(max_length=1000)
status = models.BooleanField(default=False)
def __str__(self) -> str: # 매직 메서드 feat. python class
return self.title
○ DB에 마이그레이션 추가하기 & Table에 확인하기
* 항상 runserver 하기 전에 아래의 코드를 해주고 실행해야함
python manage.py makemigration
python manage.py migratemigration 설정
○ 테이블 및 필드의 생성, 삭제, 변경 등과 같은 스키마 정보에 대한 변경사항을 저장(기억)
○ app 폴더 아래에 migrations 폴더에 마이그레이션 정보 저장(DB 생성과 유사)
python manage.py makemigrations○ 마이크레이션에 저장된 스키마 정보를 이용하여 Database의 테이블 생성/삭제/변경 진행
(DB 상에 반영과 유사)
python manage.py migrate


○ 서버 구동
: 아직 테이블이 추가 되지 않음 why? app마다 생긴 admin.py에 추가하지 않아서


○ 코드 추가 후 시행(todolist가 추가됨)
python manage.py makemigrations
python manage.py migrate
python manage.py runserver

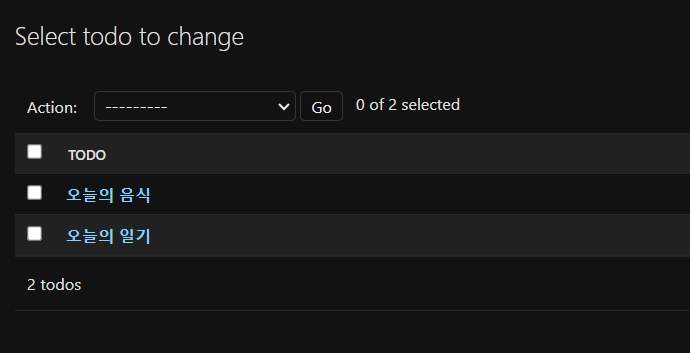
○ add todo 및 VSCode에서 확인
*Status가 체크박스인 이유 : 타입이 boolean 이기 때문


'Networks > Django' 카테고리의 다른 글
| SK networks AI Camp - 인증&인가 (0) | 2024.08.07 |
|---|---|
| SK networks AI Camp - Django 실습 (0) | 2024.08.06 |
| SK networks AI Camp - Django와 MySQL 연결 (0) | 2024.08.06 |
| SK networks AI Camp - Django 설치 (0) | 2024.08.05 |
| SK networks AI Camp - Backend&Django (0) | 2024.08.05 |