MVC 패턴(Model-View-Controller)
○ 옛날 Application 개발은 다양한 코드 및 기능들이 한 곳에서 만들어짐(즉, 디자인/프론트엔드/백엔드 등)
○ 요즘 Application 개발은 MVC 패턴을 적용한 모델, 뷰, 컨트롤러 3가지 주체로 개발 진행
* 유지보수성, 확장성, 유연성 증가와 중복 코딩 문제가 사라짐
○ MVC 디자인 패턴 만들어진 과정
● Model : 안전하게 데이터 저장
● View : 데이터를 유저에게 보여줌
● Controller : 사용자 입력과 이벤트에 반응해 Model & View 업데이트

MVC Roles and Relationships Diagram
1. User가 웹사이트 접속
2. Controller는 모델 호출 (사용자가 요청한 웹사이트를 서비스하기 위함)
3. Model은 DB나 파일과 같은 데이터 소스를 제어 후 결과 리턴
4. Controller는 Model이 리턴한 결과를 View에 반영(Updates)
5. 데이터가 반영된 View는 사용자에게 보여짐

ORM(Object Relational Mapping; 객체-관계 매핑)
○ ORM : 서로 다른 RDBMSs에서 필드를 스스로 매핑해 간단하게 DB 구성 가능
* 복잡한 SQL문 사용하지 않고, 재사용 및 유지보수의 편리성 증가

Django
○ Python 기반 오픈 소스 web Application Framework
○ Django를 활용해 UI/UX와 Front-end 개발, Back-end 개발 진행 가능
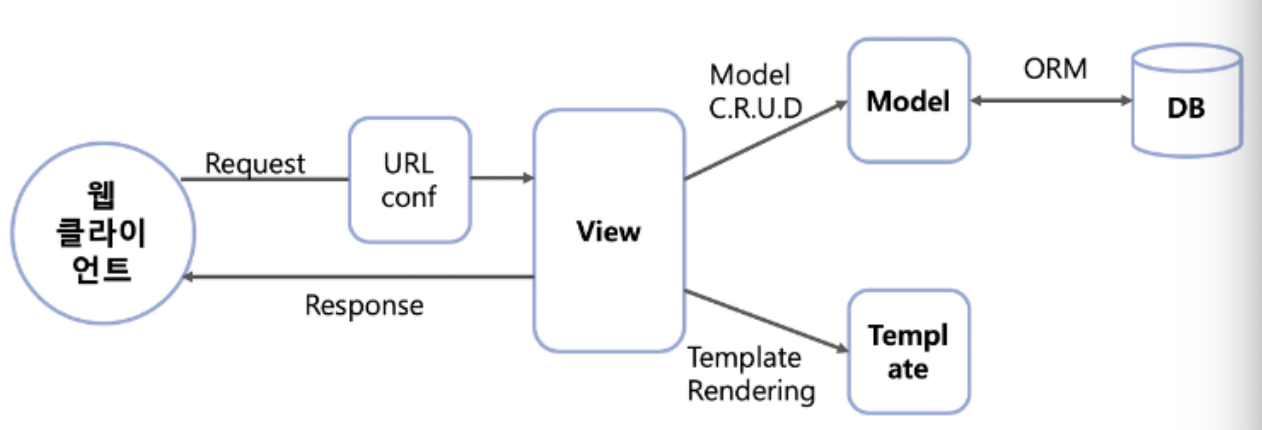
MTV 패턴
○ Django는 MVC 기반 프레임워크이지만 같은 개념을 MTV(Model-Template-View)라고 부름
○ Django의 기본 구성
● Model : 데이터에 관한 정보(저장, 접근, 검증, 작동 등)를 처리하고 논리 및 규칙을 직접 관리
● Template : 데이터가 어떻게 표시되는 지 정의, 사용자에게 실제 보여지는 웹페이지, 문서 작성
● View : 어떤 데이터 표시할지 정의 + HTTP 응답상태 코드 반환
○ DB에서 관리할 데이터를 정의(Model)하고, 사용자가 보는 화면(Template)과 Application의 처리 논리(View)를 정의

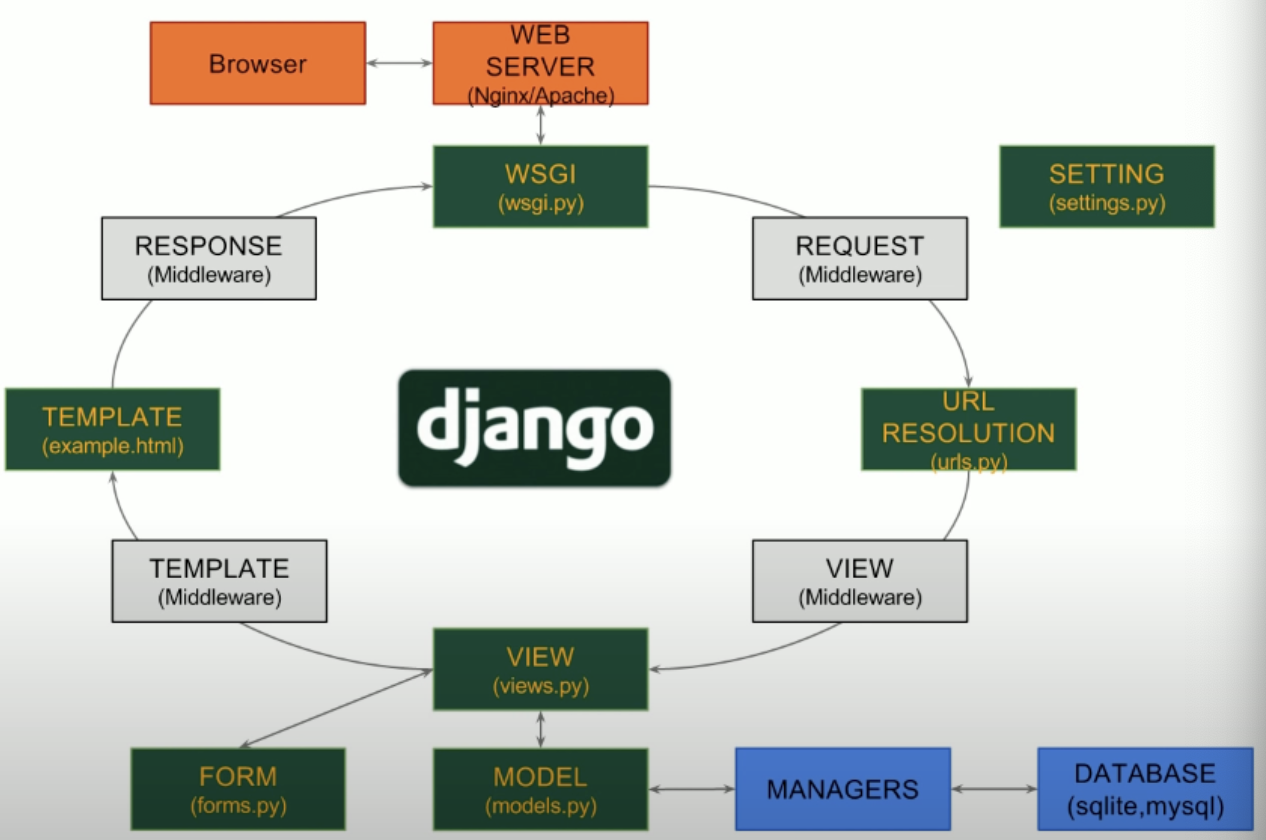
Django 작동원리

'Networks > Django' 카테고리의 다른 글
| SK networks AI Camp - 인증&인가 (0) | 2024.08.07 |
|---|---|
| SK networks AI Camp - Django 실습 (0) | 2024.08.06 |
| SK networks AI Camp - Django와 MySQL 연결 (0) | 2024.08.06 |
| SK networks AI Camp - Django(admin) (0) | 2024.08.06 |
| SK networks AI Camp - Django 설치 (0) | 2024.08.05 |